This one is about re-coloring a digital element - like the background paper, the frame, a ribbon, etc. What I have here is a purple flower (by JJJosianne - LittleFlower). If any of you have any ideas about re-coloring digital elements other than what I do, please drop me a line. But for me, this is how I do it. As usual, I used CS3 to create the following pcitures. The recolor tool is in a different location in other versions but the steps I use are the same.
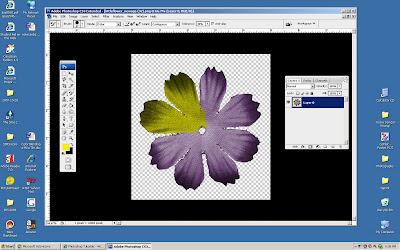
Open the element you want re-colored. If it is already on your layout, choose that layer. Choose a color you want by clicking on the SET FOREGROUND COLOR BOX at the bottom of the TOOL BOX. Choose your color from the COLOR PICKER. I chose yellow.
Locate the COLOR REPLACEMENT tool in the TOOL BOX. In older versions of CS it is the RED EYE TOOL. If you don't see the red eye tool, locate the band-aid icon; click on that one and you'll see the red eye tool - click to choose. Re-color the entire element, make the brush size bigger to do the job quicker.

You may find that the color you expected is not the one you want. Like the one I have above. I chose a bright color but when applied on the flower it looks yucky! That's because of the purple background. So what I'd do next is to adjust the color. There are 2 different ways I do this and choose the one that gives me the best results.
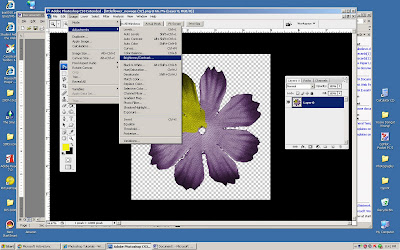
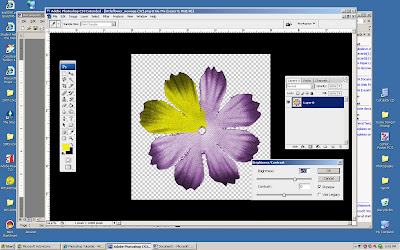
The first one is by adjusting the brightness/contrast of the image - see below.

Move the sliders [I really don't know what they are called] in the CONTRAST/BRIGHTNESS box towards the right to make the image's color brighter. Keep moving sliders until you achieve the desired result.

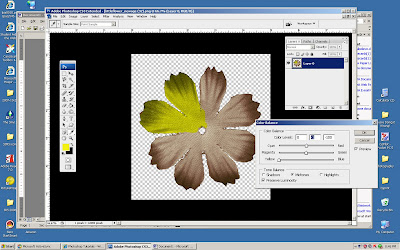
Or if not satisfied, the other step I use is as follows: Instead of choosing BRIGHTNESS/CONTRAST, I chose COLOR BALANCE.
In the COLOR BALANCE BOX, I moved the yellow slider all the way to the left.

You'll notice that the yellow is now a little brighter. I clicked OK and repeated this one more time. By repeating, the yellow became "yellower". Experiment by moving all the other sliders one at a time or in combination with each other until you achieve the result you want.
Remember, although you changed the color of the element, re-sized it, rotated it, you still cannot claim it as your own if you are not the original creator. You still have to give credit to the artist/designer who created it.
Happy recoloring!

No comments:
Post a Comment